Projects
Research Staff: Ning Sa
Funding Agency/Sponsor: Office of Naval Research
Rubric-Based Intelligent Curation (RUBICON) is a modular framework for building sailor-centric, domain-specific systems that curate and guide text-based reporting at the time of entry. It uses large language models (LLMs), report quality rubrics (RQRs), and an automated initialization curriculum that can be adapted to a wide range of report domains with minimal human input. Using an interactive in-line suggestion interface, RUBICON simultaneously reduces the warfighter’s burden for detailed report writing while improving report data quality.
Research Staff: Henrique Santos
Funding Agency/Sponsor: William T. Grant Foundation
How do clinical supervisory decisions improve the use of research evidence in mental health treatment activities and youth mental health outcomes?
Research Staff: John S. Erickson, Henrique Santos
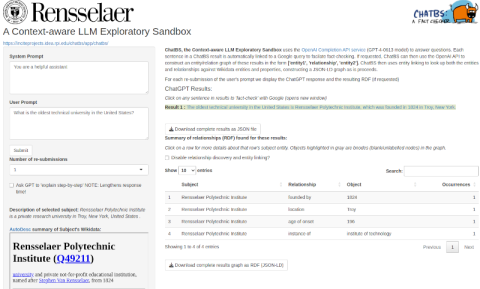
ChatBS: A Context-aware LLM Exploratory Sandbox uses the OpenAI Completion API service (GPT-4-0613 model) to answer questions. Each sentence in a ChatBS result is automatically linked to a Google query to facilate fact-checking. If requested, ChatBS can then use the OpenAI API to construct an entity/relation graph of these results in the form ['entity1', 'relationship', 'entity2'].
Research Staff: Jamie McCusker, Henrique Santos, John S. Erickson, Sabbir M. Rashid
Whyis is a provenance-aware nano-scale knowledge graph publishing, management, and analysis framework. Whyis aims to support domain-aware management and curation of knowledge from many different sources. Its primary goal is to enable creation of useful domain- and data-driven knowledge graphs. Knowledge can be contributed and managed through direct user interaction, statistical analysis, or data ingestion from many different kinds of data sources.
Research Staff: Henrique Santos, Sabbir M. Rashid, Jamie McCusker
Semantic Extract, Transform, and Load-er (SETLr) is a flexible, scalable tool for providing semantic interpretations to tabular, XML, and JSON-based data from local or web files. It has been used by diverse projects and has shown to be scalable and flexible, allowing for the simplified creation of arbitrary RDF, including ontologies and nanopublications, from many different data formats. Semantic ETL scripts use best practice standards for provenance (PROV-O) and support streaming conversion for RDF transformation using the JSON-LD based templating language, JSLDT.
Research Staff: Henrique Santos
Funding Agency/Sponsor: National Institutes of Health
Research Staff: Sabbir M. Rashid, Henrique Santos
Funding Agency/Sponsor: Defense Advanced Research Projects Agency
Automated clusteRing Curriculum LearnIng Guided by Human Training (ARCLIGHT), is a classification engine capable of (1) automated discovery and characterization of objects and activities in multimedia data and (2) solicitation of input from human analysts to refine, correct, or update its internal knowledgebase.